Hubzilla optisch anpassen

An Hubzilla „klebt“ der schlechte Ruf, es würde optisch nicht viel hergeben, sei hässlich oder würde veraltet ausschauen.
Ich habe dem schon öfter widersprochen und habe behauptet, man könne es optisch sehr gut anpassen, so dass es wirklich schick und aktuell aussieht.
Nur wie macht man das?
Nun, wenn der Pepe das behauptet, dann lasst Euch an die Hand nehmen und einmal exemplarisch zeigen, wie man Hubzilla „aufhübscht“.
den wirklich einfachen Einstieg in Hubzilla habe ich hier erläutert: Komm‘ ins Fediverse
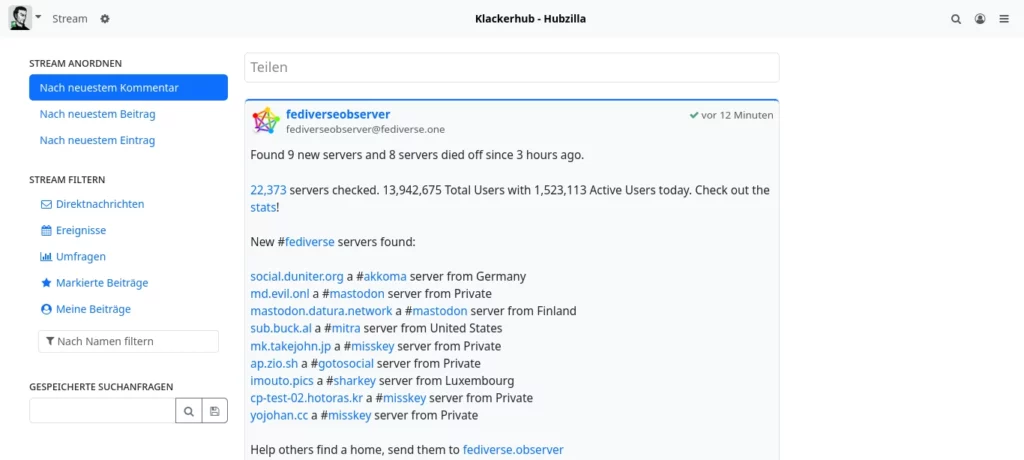
Hat man sich einen Kanal bei Hubzilla angelegt, dann macht die Oberfläche tatsächlich optisch nicht viel her.

Apps anpinnen
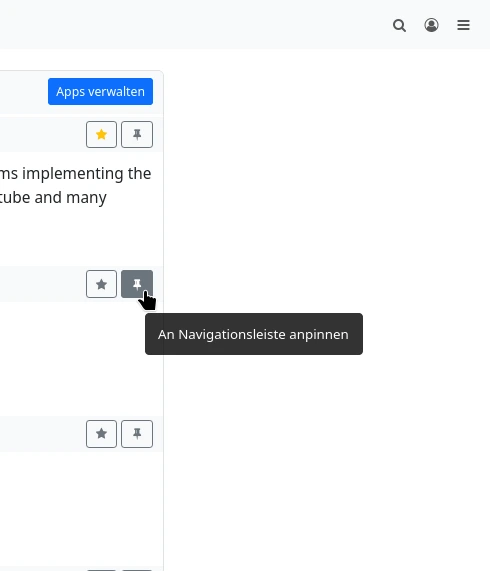
Als erstes pinnen wir die wichtigsten Apps an die obere Navigationsleiste: „Beitrag schreiben“, „Kanal“, „Stream“, „Verbindungen“ und „Öffentlicher Beitrags-Stream“.
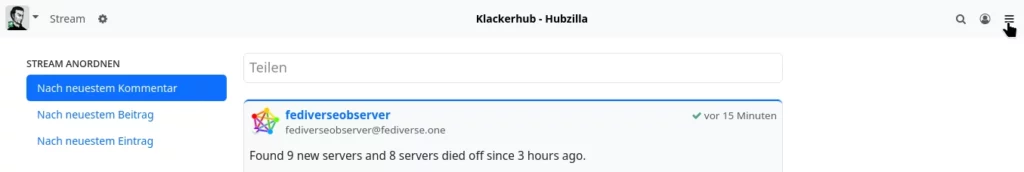
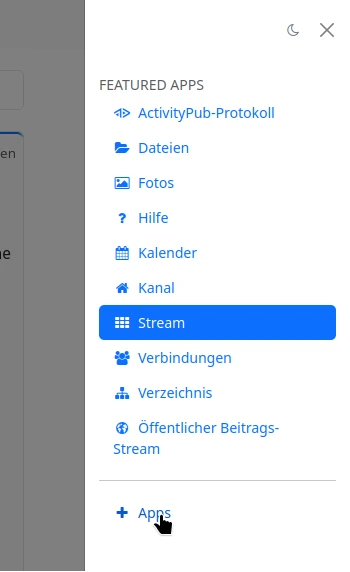
Dazu wählen wir im Hamburger-Menü (☰ oben rechts) den untersten Menüeintrag „+ Apps“. Damit gelangen wir in die App-Einstellung und sofort bei den bereits installierten Apps. Auf dieser Seite klicken wir nun bei jeder gewünschten App auf das kleine Pin-Nadel-Symbol und sehen dann auch sofort, wie das jeweilige Icon oben in der Navigationsleiste erscheint.




Punkt eins ist also abgehakt.
Anzeige-Einstellungen
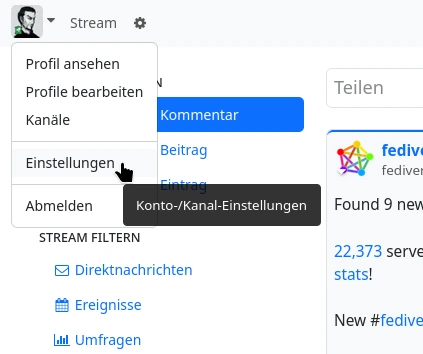
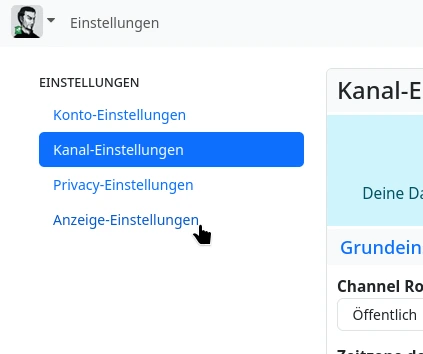
Jetzt geht es an die Einstellungen für die Anzeige. Dafür klicken wir im Hauptmenü (oben links, wo das eigene Avatarbild zu sehen ist) auf den Eintrag „Einstellungen“. In der linken Seitenleiste sind nun die verschiedenen Einstellungskategorien zu sehen. Hier wählen wir „Anzeige-Einstellungen“.


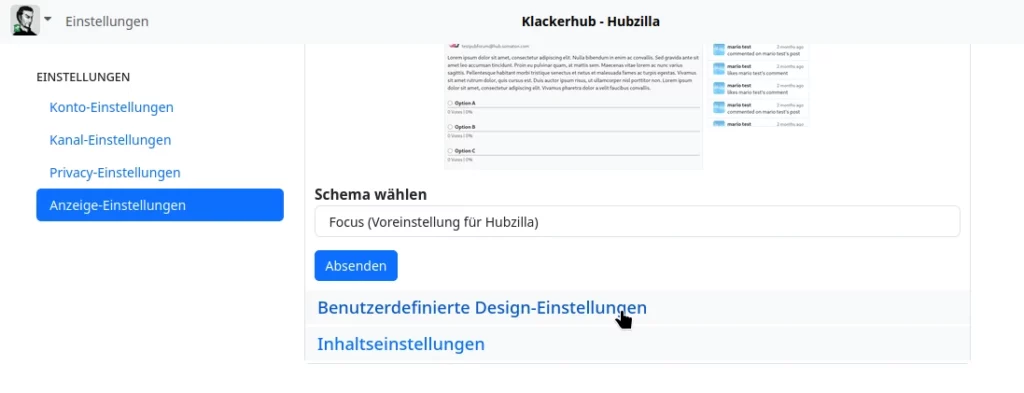
Die Seite für die Anzeige-Einstellungen wird angezeigt. Da wir das Design anpassen wollen, ist der Tab „Benutzerdefinierte Design-Einstellungen“ die richtige Wahl.


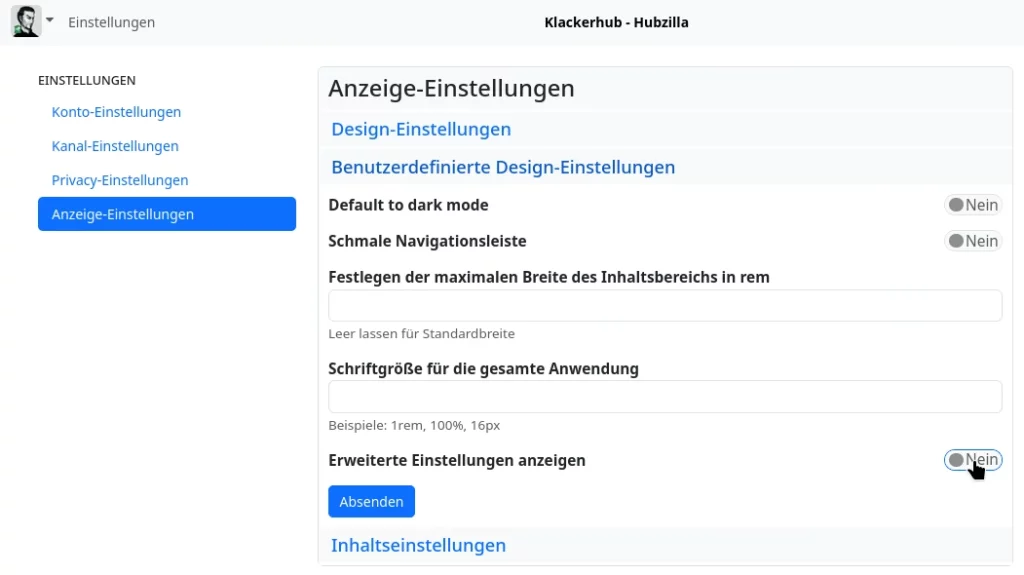
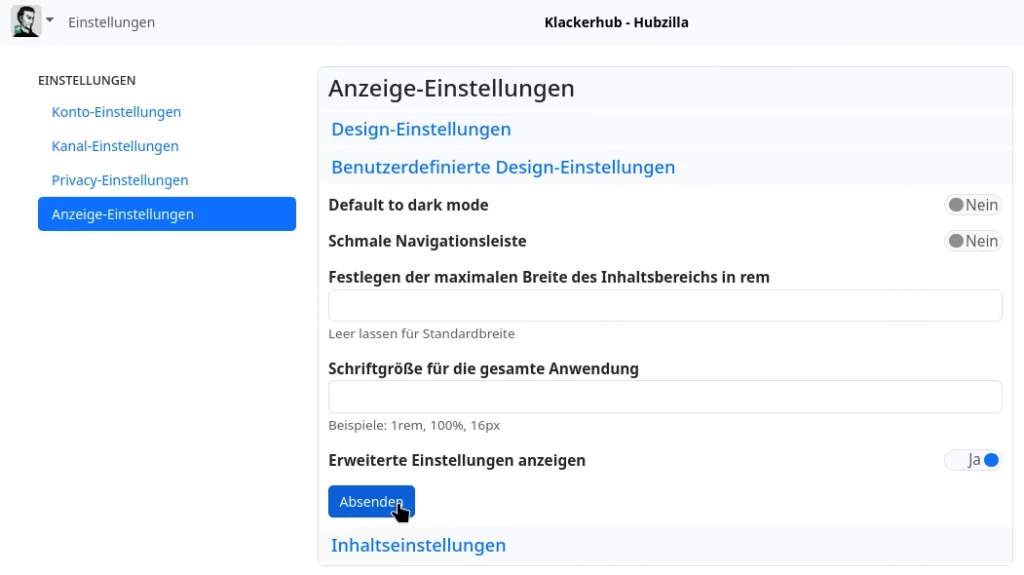
Die Eingabemaske weist zunächst aber nur wenige Möglichkeiten auf (fünf Einstellungen). Die letzte Einstellung ist diejenige, bei der wir den Schalter als erstes einschalten müssen: „Erweiterte Einstellungen anzeigen“. Auf „Absenden“ klicken und erneut den Tab „Benutzerdefinierte Design-Einstellungen“ aufrufen. Nun sind viel mehr Einstellungen zu sehen.


Als Beispiel werde ich hier einmal die Farben abändern, die Größe der Avatare im Stream anpassen und ein Hintergrundbild festlegen.
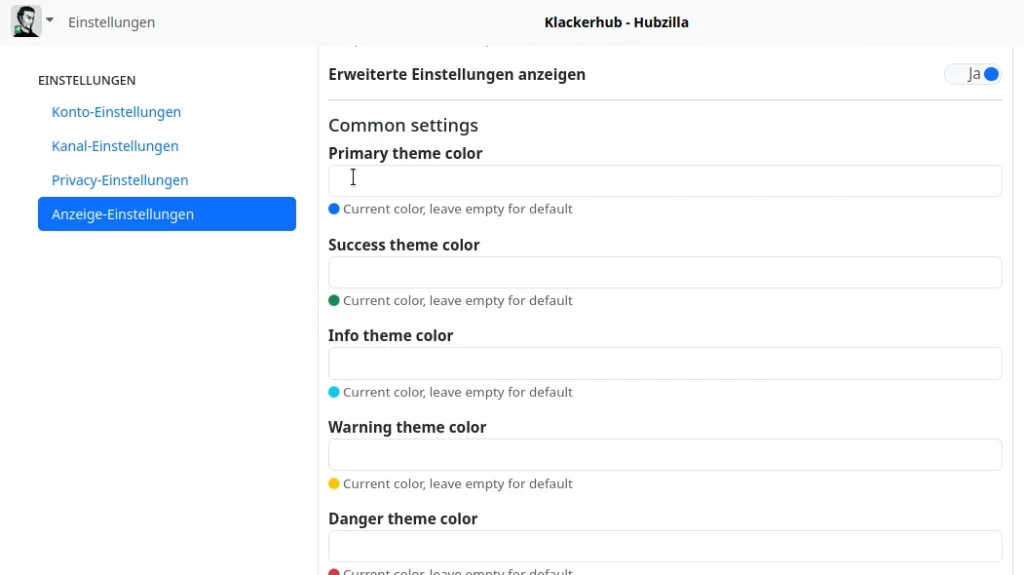
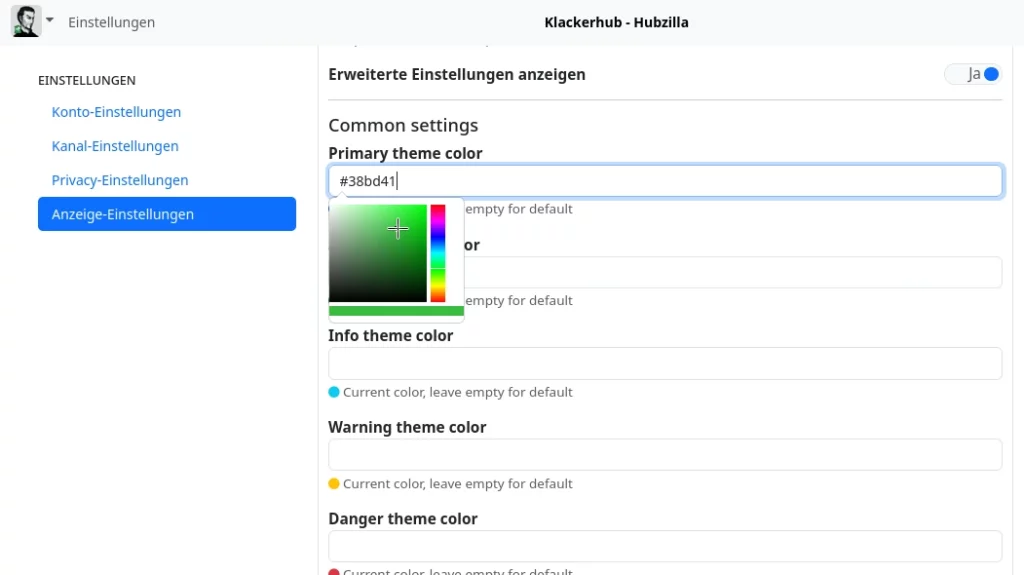
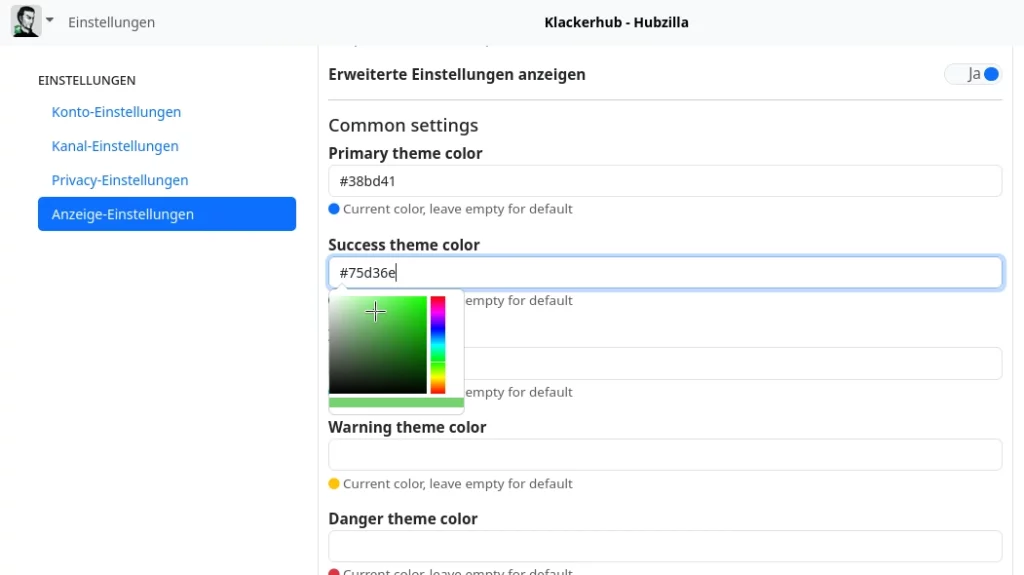
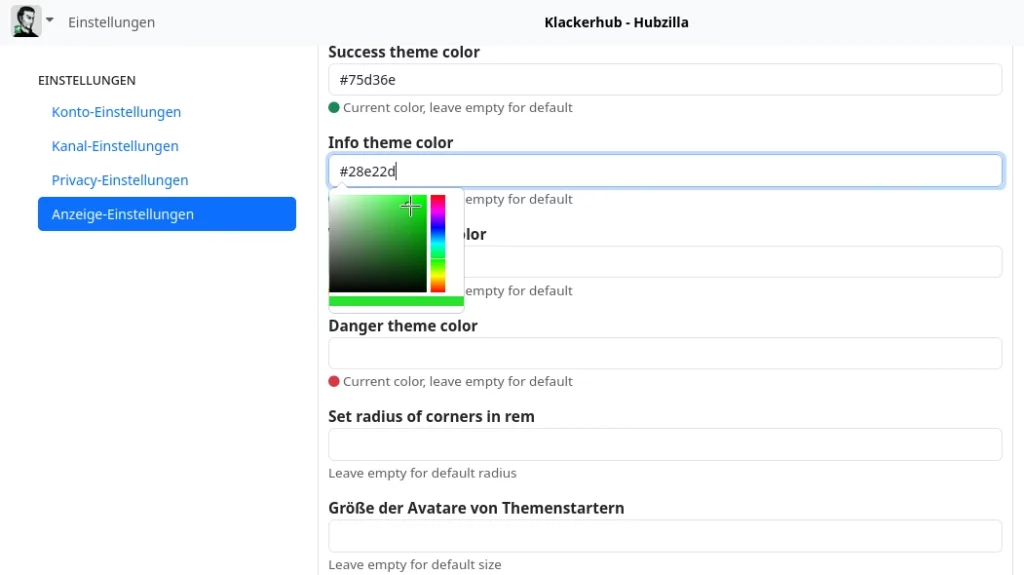
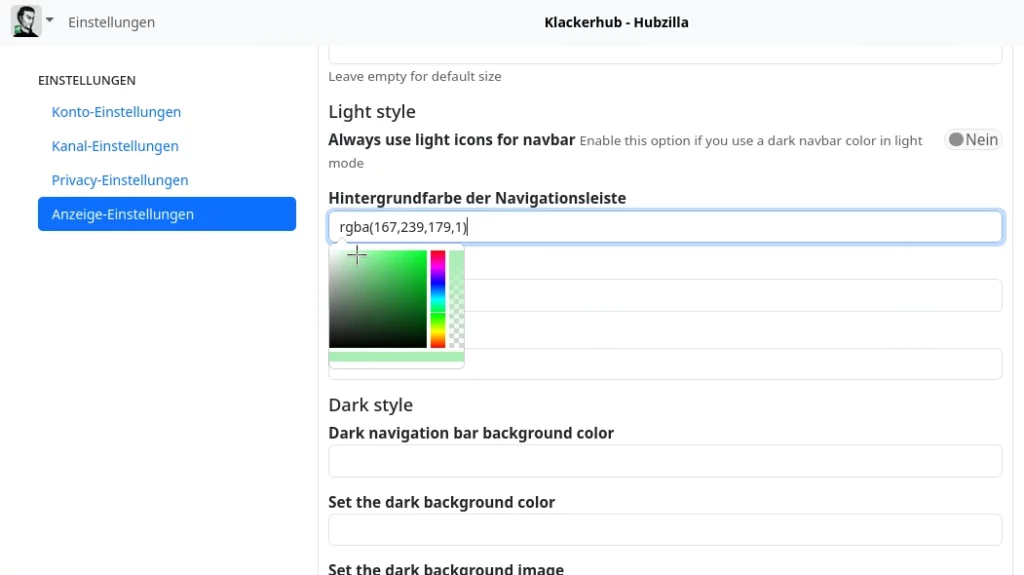
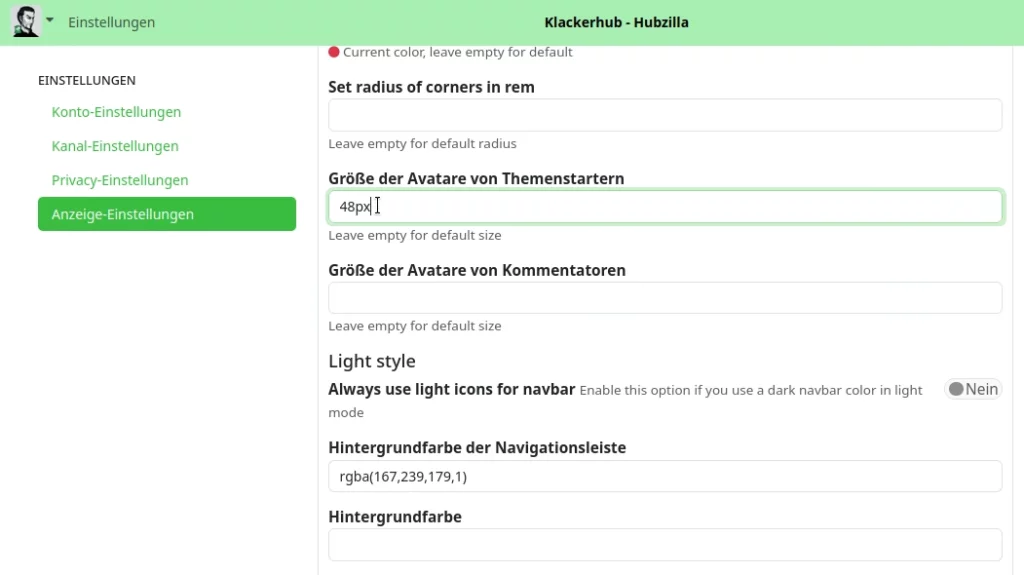
Unter den Haupteinstellungen findet man die Einstellungen für die Farben des Farbschemas. Unter jedem Eingabefeld ist als kleiner Kreis die Standard-Farbe angezeigt. Bei der Wahl einer eigenen Farbe, ist es sinnvoll sich zumindest bezüglich der Helligkeit ungefähr an der Standard-Farbe zu orientieren. Klickt man in eines der Eingabefelder, öffnet sich ein Farbwahl-Dialog, über welchen man nun die Farbe festlegen kann. Ich habe mich in meinem Beispiel für ein grünes Farbschema entschieden und nur die grundlegenden Farben geändert: „Primary theme color“, also die Grundfarbe des Themes, „Success theme color“, das ist die Farbe z.B. für anklickbare Links, „Info theme color“, die z.B. als Farbe für markierte Menüeinträge als Hintergrundfarbe angezeigt wird, sowie die „Hintergrundfarbe der Navigationsleiste“. Alle anderen Farben habe ich nicht verändert. Die Farbwahl ist natürlich jedem selbst überlassen.

Schließlich habe ich die „Größe der Avatare von Themenstartern“ auf 48 Pixel festgelegt.




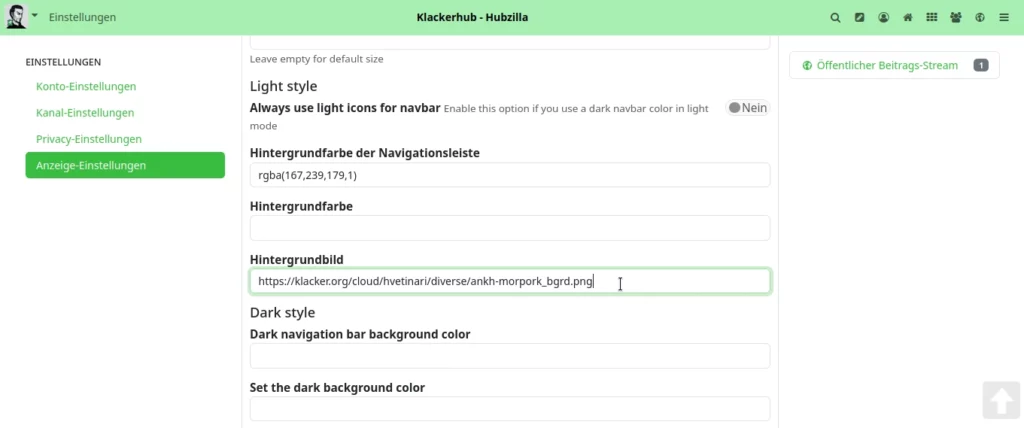
Fehlt noch das Hintergrundbild. Dieses sollte relativ groß sein… ungefähr der Größe des hauptsächlich genutzten Bildschirms entsprechend. Außerdem würde ich dazu raten ein eher helles bzw. blasses Bild zu verwenden (ggf. mit dem Grafikprogramm aufhellen und den Kontrast verringern), damit es die eigentlichen Inhalte nicht „erschlägt“.
Das Hintergrundbild muss irgendwo über eine URL erreichbar sein. Da bietet es sich an, das Bild in die Dateien (Cloud) des eigenen Kanals hochzuladen und von dort aus zu verwenden.
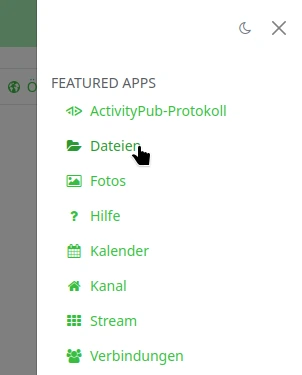
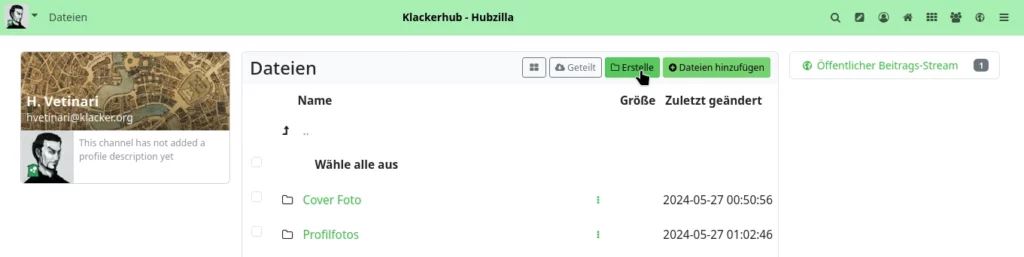
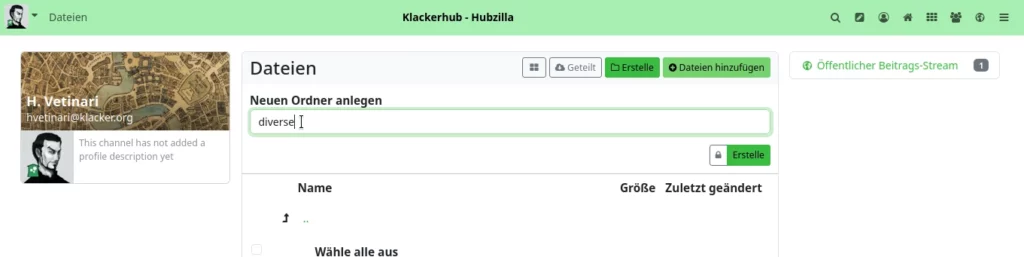
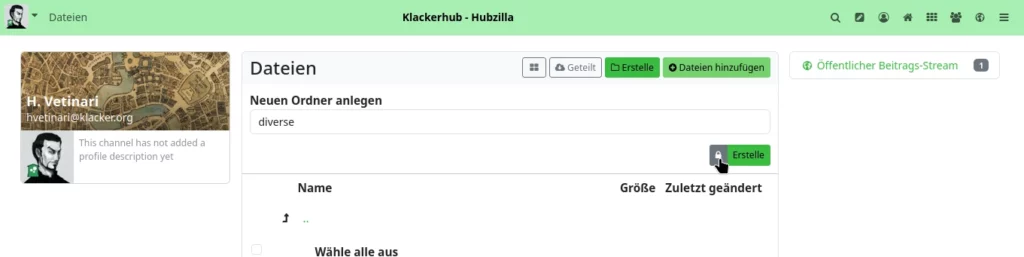
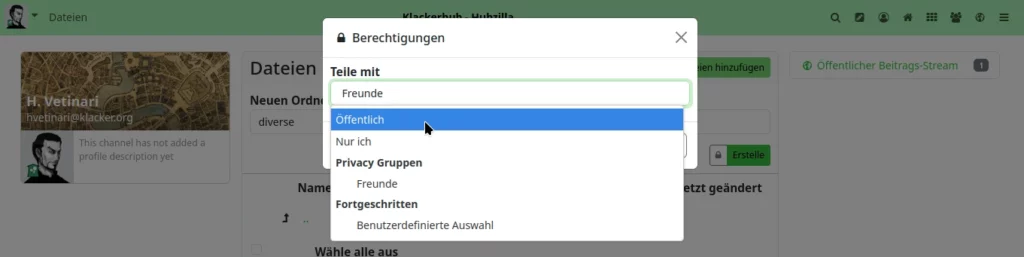
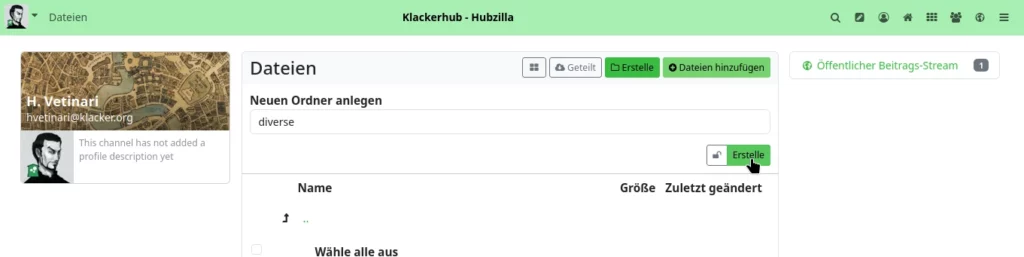
Dafür öffnet man im Hamburger-Menü die App „Dateien“. Hier kann man sich, wenn man mag, einen extra Ordner anlegen (bitte beachten, dass der Ordner und auch das dort hochgeladene Bild öffentlich zugreifbar sind… dafür die Zugriffsrechte mit dem kleinen Vorhangschloss evtl. anpassen) und anschließend das Bild hochladen.










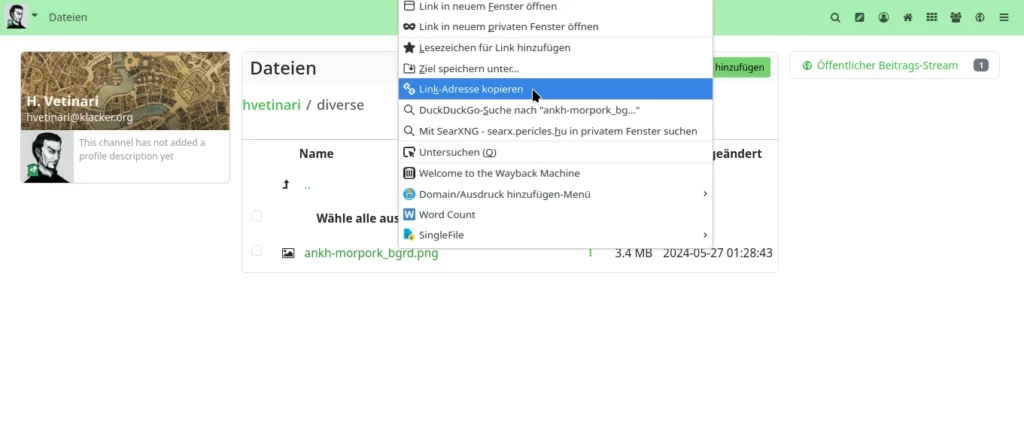
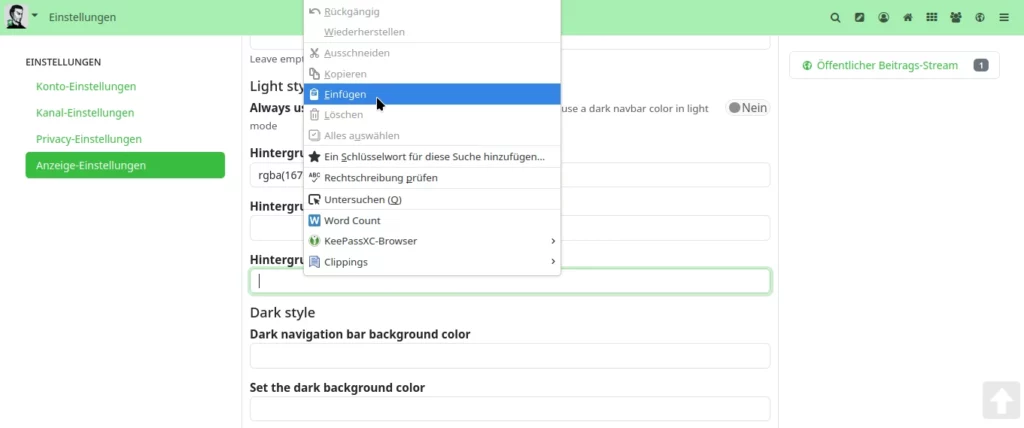
Nach dem Hochladen wird das Bild in der Dateiliste angezeigt. Ein Rechtsklick auf den Eintrag und die Auswahl, die URL zu kopieren befördert die URL für das Bild in die Zwischenablage.

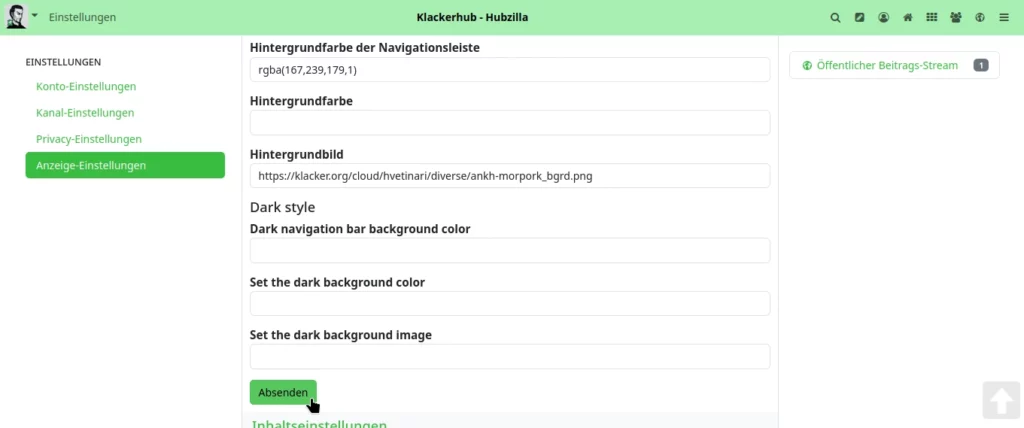
Zurück bei „Benutzerdefinierte Design-Einstellungen“ kann man nun die URL in das Eingabefeld „Hintergrundbild“ einfügen.


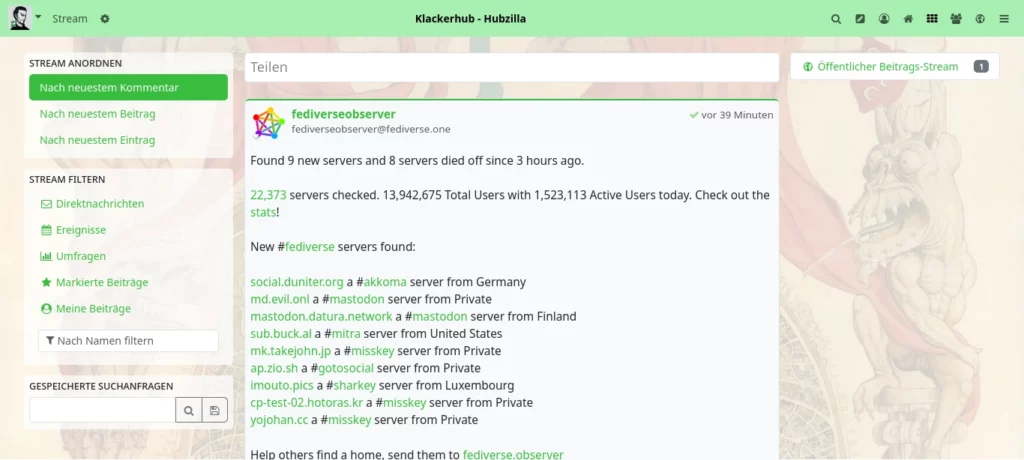
Ein letzter Klick und Hubzilla erstrahlt in der neuen Optik.


Das war die Pflicht… als dritter Punkt folgt nun die „Kür“. 😉
Wir wagen uns an den PDL-Editor.
PDL-Editor
Ich habe mich bemüht, diese nicht ganz trivialen Anpassungen auch für Einsteiger verständlich zu erläutern.
Grundlagen
Verschiedene Apps und Grundfunktionen von Hubzilla basieren auf eigens dafür gestalteten Webseiten. Der Nutzer kommt mit den dahinter liegenden Mechanismen eigentlich nicht in Berührung, er nutzt diese Seiten einfach.
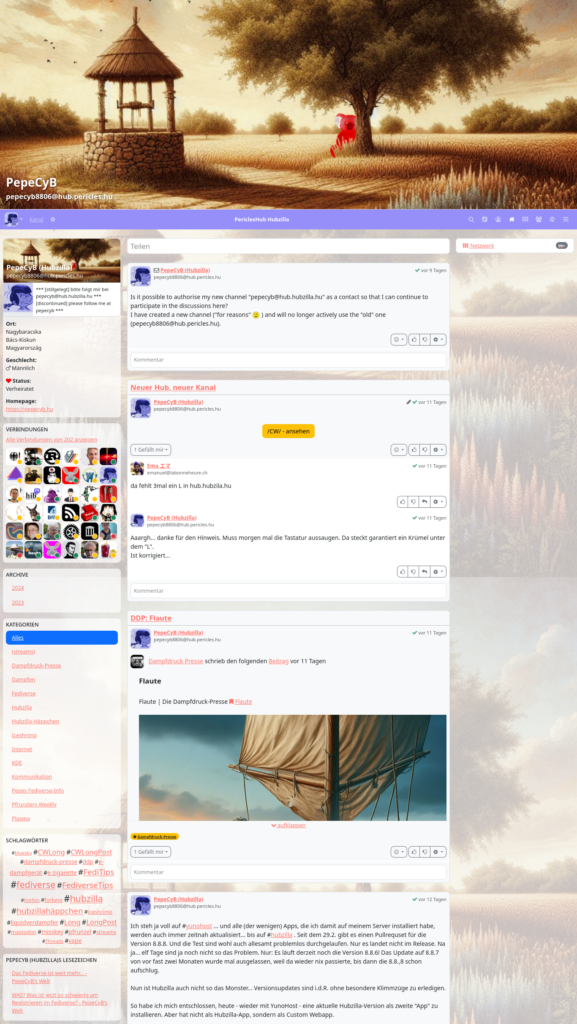
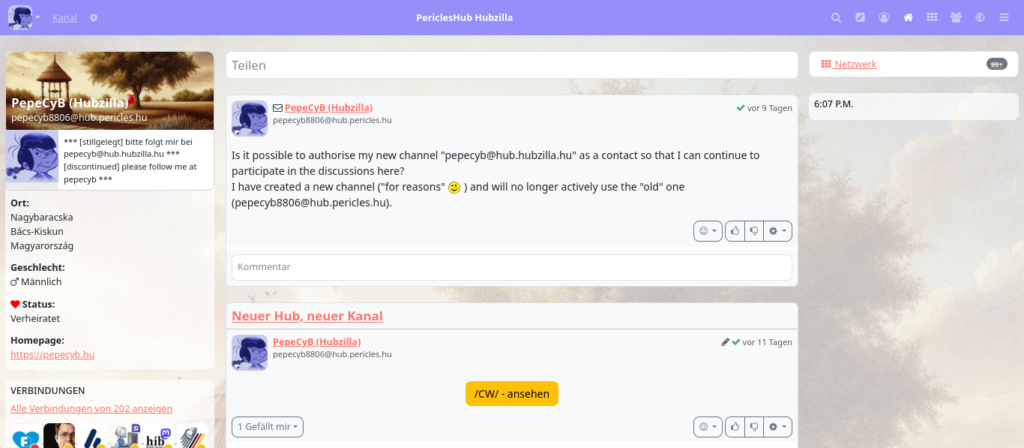
Ruft man beispielsweise die App „Kanal“ auf, so wird einem der eigene Kanal angezeigt.

Ganz oben kann man das Banner des Kanals sehen. In dieses Banner sind der Kanalname und die Kanaladresse (Handle) eigebettet.
Darunter befindet sich die Navigationsleiste mit dem Hauptmenü, dem Titel des Hub, ggf. angepinnten Apps und dem Hamburger-Menü.
Interessant wird es dann aber im Bereich unter der Navigationsleiste. Hier sind bei den verschiedenen Apps die größten Unterschiede festzustellen. Bei der Kanal-Seite findet sich in der linken Seitenleiste (im unveränderten Standard-Zustand) zuoberst eine Karte mit den Kanalinformationen (Banner, Profilbild, Kurzbeschreibung, Profilinfos).
In der Mitte, im Inhaltsbereich, werden die von diesem Kanal erstellten Inhalte angezeigt.
Unter der Profilinfo-Karte befindet sich in der linken Seitenleiste eine Karte mit einem Teil der Verbindungen (beim Aufruf fremder Kanäle werden hier die gemeinsamen Kontakte angezeigt).
Darunter wiederum befindet sich eine Karte mit den Archiven der Inhalte (oberste Ebene sind die Jahre, eine Gliederungsebene darunter die Monate). Wählt man ein Archiv aus, so werden im Inhaltsbereich nur die Inhalte angezeigt, die im gewählten Archivzeitraum veröffentlicht wurden.
Unter der Archivkarte befindet sich dann die Karte der Kategorien. Hier werden sämtliche Kategorien, unter welchen Inhalte veröffentlicht wurden, aufgeführt. Ein Klick auf eine solche Kategorie führt dazu, dass im Inhaltsbereich sämtliche Inhalte angezeigt werden, die von dem Kanal unter der entsprechenden Kategorie veröffentlicht wurden.
Unter der Archiv-Karte befindet sich die Karte mit der Schlagwörter-Wolke, welche die genutzten Hashtags anzeigt und mit denen man den Inhalt des Inhaltsbereichs (Artikel des Kanals) filtern kann.
In der rechten Seitenleiste werden, sofern ungesehene Benachrichtigungen vorhanden sind, diese in einer weiteren Karte gezeigt.
So ist der „Normalzustand“.
Module mit dem PDL-Editor bearbeiten
Die verschiedenen Seiten, die man über Apps erreichen kann, werden auch als „Module“ bezeichnet.
Das Aussehen dieser Seiten kann man nun als Nutzer in großen Teilen anpassen und gestalten. Intern wird der Aufbau einer solchen Seite durch eine PDL-Datei bestimmt. Diese Dateien sind Layout-Dateien, welche die Comanche Seitenbeschreibungssprache nutzen.
Damit sich der Nutzer nicht mit einer solchen Sprache auseinandersetzen muss, gibt es die App „PDL Editor“, mit welchem man den Seitenaufbau mit einem GUI verändern / erstellen kann.
Die App muss man zunächst (wie hier beschrieben) installieren und aktivieren. Dann kann man sie aus dem Hamburger-Menü heraus aufrufen.
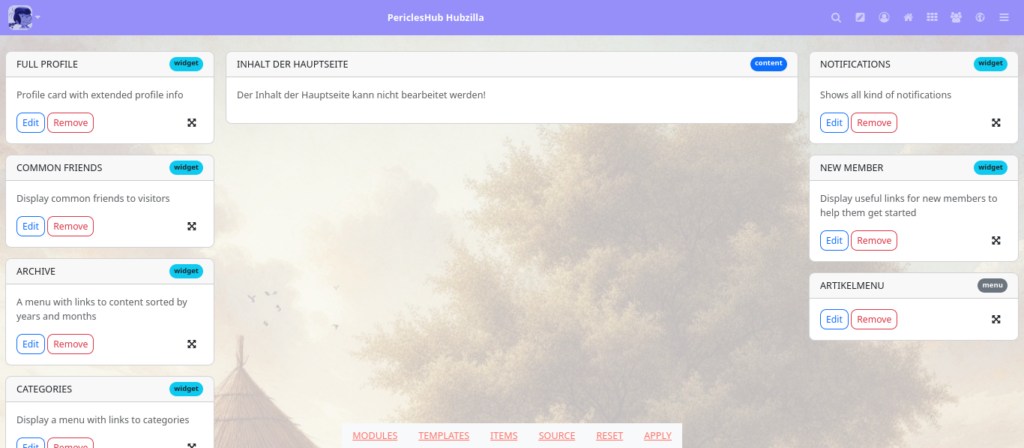
Ruft man den PDL-Editor auf, so wird als Standard die Seitenstruktur des HQ angezeigt.
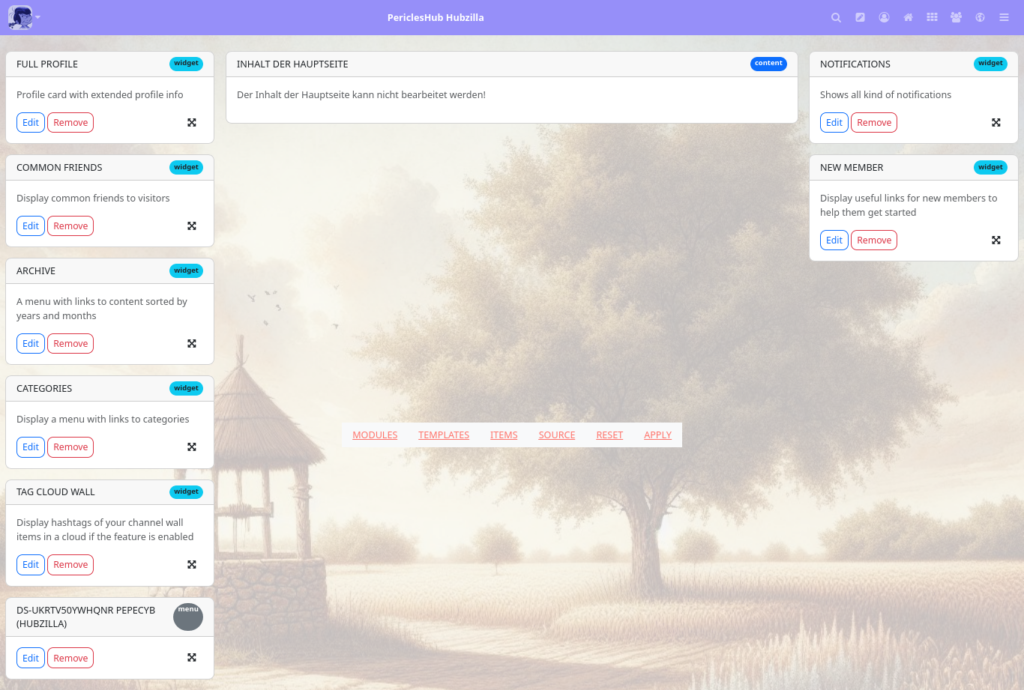
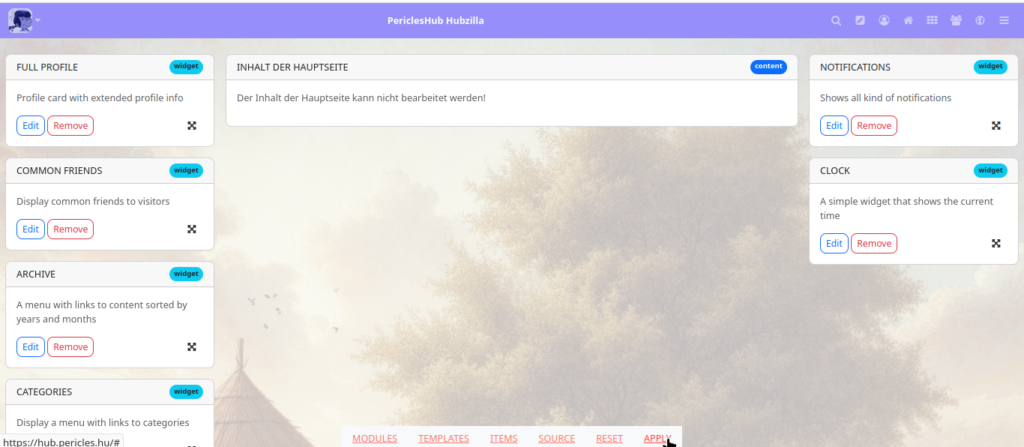
Zentral am unteren Bildschirmrand findet man das Hauptmenü des PDL-Editors. Hier gibt es die Einträge
„MODULES“, „TEMPLATES“, „ITEMS“, „SOURCE“ und „APPLY“.
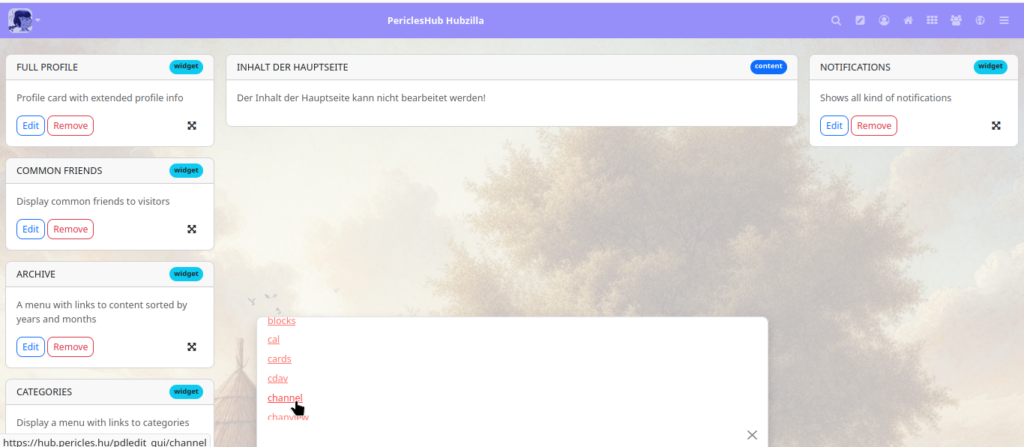
Aus dem Menü „MODULES“ kann man das zu bearbeitende Modul (das entspricht der zu bearbeitenden Seite) auswählen.
Angenommen, wir möchten die Kanal-Seite (wie sie einem selbst, aber auch Besuchern angezeigt wird) anpassen, so wählt man hier das Modul „channel“ aus

Die PDL-Datei für die Kanalseite wird geladen und man sieht die entsprechenden, gerade beschriebenen Bestandteile („ITEMS“) dieser Seite.

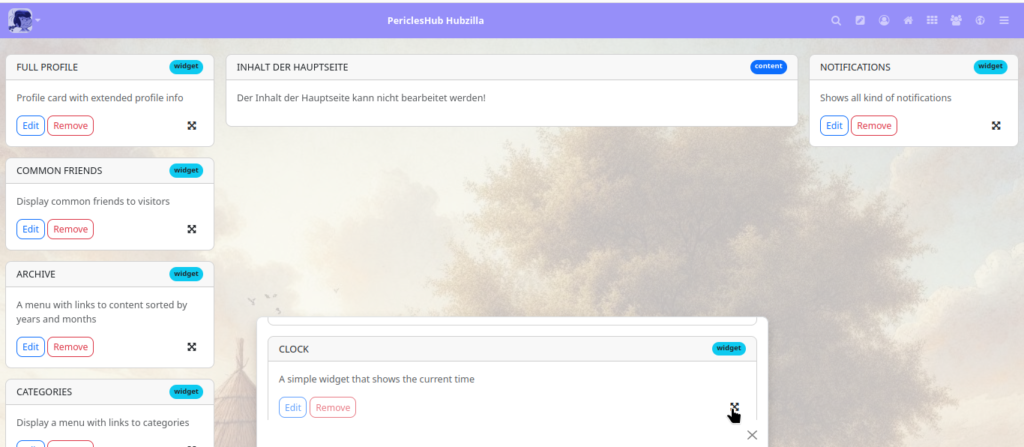
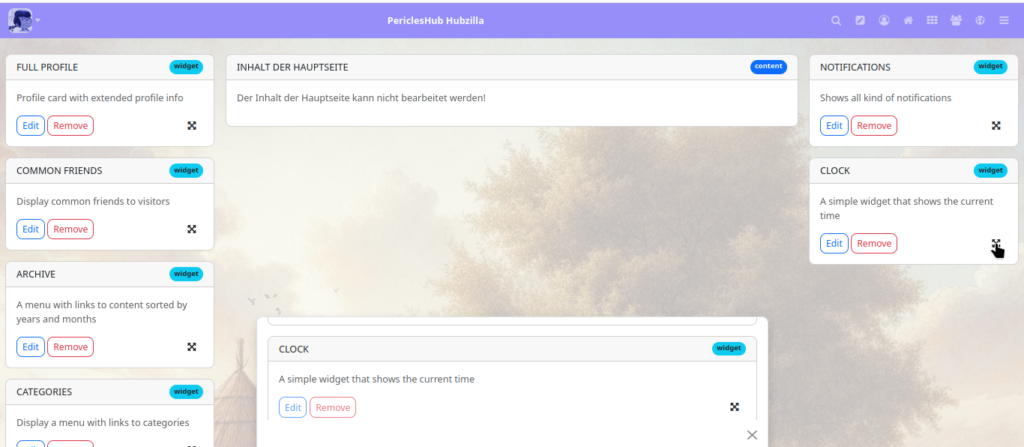
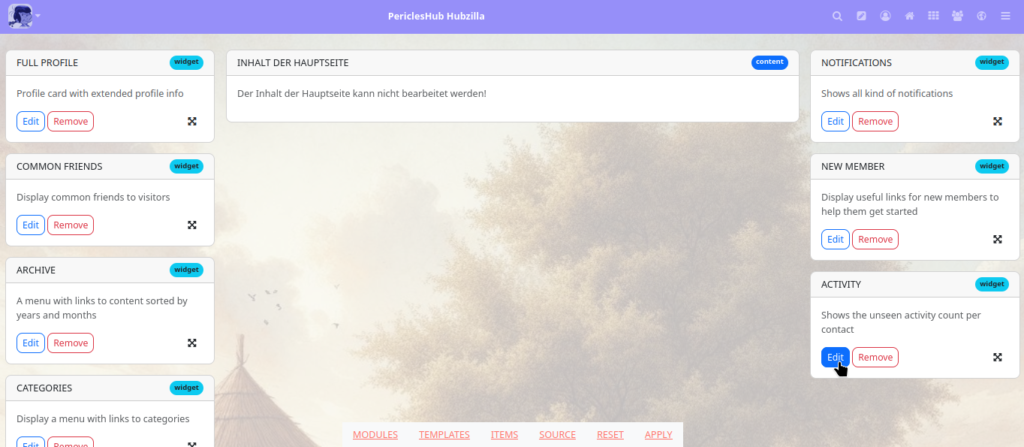
Angenommen, wir möchten nun unsere Kanalseite mit einer Anzeige der Uhrzeit in der rechten Seitenleiste „verfeinern“, so wählt man unter „ITEMS“ das Item „CLOCK“ aus, „ergreift“ es mit dem Mauszeiger am Kreuzpfeil-Symbol und zieht es nach rechts in die Seitenleiste.


Damit die Änderungen auch übernommen werden, klickt man anschließend auf „APPLY“ im Hauptmenü.

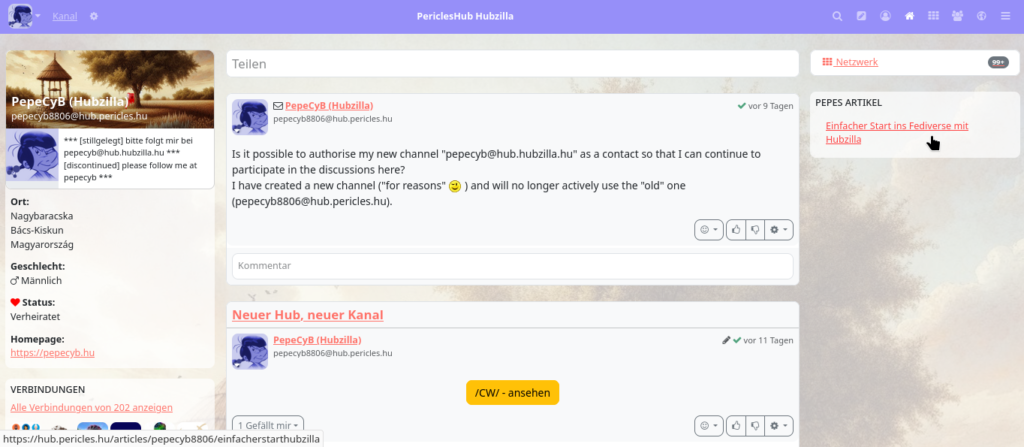
Ruft man nun die Kanalseite auf, so erscheint eine Karte mit der aktuellen Uhrzeit in der rechten Seitenleiste.

Auf diese Weise kann man alle Seiten, die man unter „MODULES“ findet, nach dem eigenen Geschmack anpassen.
Hat man seine Seite angepasst und sie ist irgendwie „so völlig zerhackstückt“: Kein Grund zur Panik! Im Hauptmenü findet man bei geänderten Layoutseiten den zusätzlichen Eintrag „RESET“. Ein Klick darauf setzt das Seitenlayout auf den Hubzilla-Standard zurück.
Ich stelle hier jetzt aber nicht sämtliche Items vor… hier darf jeder ein wenig experimentieren. Die meisten haben einen erklärenden Titel.
Klickt man im PDL-Hauptmenü auf “SOURCE“, so wird einem der Quelltext des aktuellen Layouts angezeigt. Ein Blick hier hinein hilft, mit PDL vertraut zu werden. Außerdem sind hier auch Änderungen direkt im Quelltext möglich… falls irgendwas nicht über die „ITEMS“ erreichbar ist. Hierfür sollte man sich aber mit der Seitenauszeichnungssprache, den Blöcken und Modulen vorher vertraut machen.

Nun noch eine kleine Übung für Fortgeschrittene!
Angenommen, man hat ein paar Artikel erstellt und möchte einige davon über ein Menü in der rechten Seitenleiste der Kanalseite zugänglich machen.
Das ist durchaus machbar.
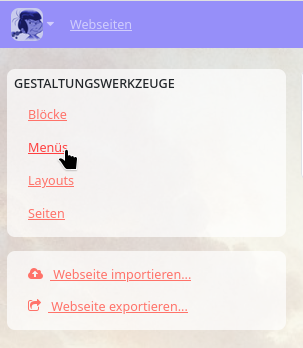
Doch dafür benötigt man zunächst einmal ein Menü. Um Menüs zu erstellen, muss man allerdings die App „Webseiten“ installieren und aktivieren, denn das Erstellen von Menüs ist Teil der Webseiten-Funktionalität. Also selbst wenn man keine Webseiten in seinem Kanal erstellen möchte, braucht man zum Erstellen von Menüs die App „Webseiten“. Wobei… so ganz stimmt das nicht. Man kann den Menüeditor auch anders erreichen, als über die App „Webseiten“. Dafür gibt man <url-des-hub>/menu/<kanalname> ein. Nun landet man auch in der Menü-„App“. Einfacher ist es allerdings mit der Webseiten-App.

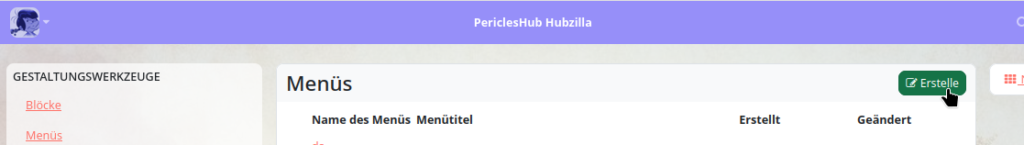
Ein Klick auf „Erstelle“ öffnet den Menü-Editor.

Hier muss man nun einen passenden Namen (über den man das Menü später ansprechen kann) und (optional) einen Titel für das Menü eingeben (dieser ist später auf der Webseite zu sehen).
Danach klickt man auf „Absenden und fortfahren“.
Nun landet man im Link-Editor des gerade erstellten Menüs. Hier gibt man den Titel des Menüeintrags und die dazugehörige URL ein. Man kann auch die Reihenfolge der Sortierung der Menüeinträge über das Feld „Reihenfolge in der Liste“ festlegen. Hat man die Eingabe erledigt und klickt auf „Absenden und fortfahren“, kann man anschließend einen weiteren Menüeintrag eingeben. Ein Klick auf „Absenden und fertigstellen“, fügt den Eintrag hinzu und beendet den Menüeditor (man kann Menüs selbstverständlich auch im nachhinein noch bearbeiten).
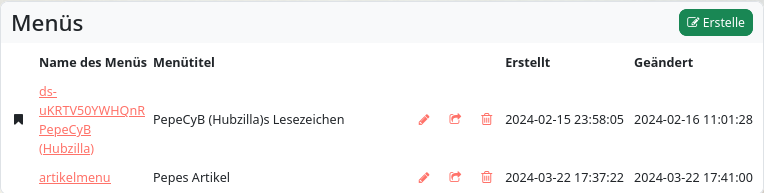
Nun erscheint das neue Menü in der Liste der Menüs.

Jetzt zurück zum PDL-Editor und dort das Kanal-Modul aufrufen.
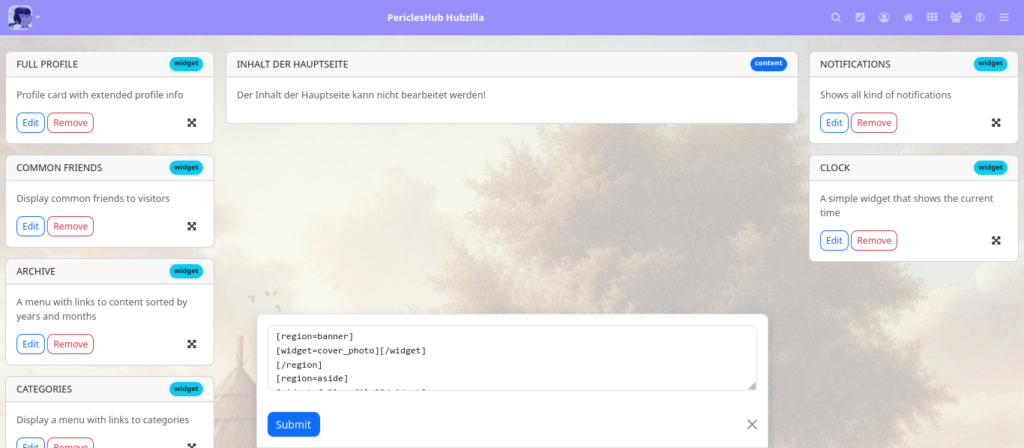
Nun gibt es wieder zwei Möglichkeiten. Entweder, man öffnet den Quelltexteditor „SOURCE“ und gibt den Eintrag für die Menükarte an der passenden Stelle per Hand ein…
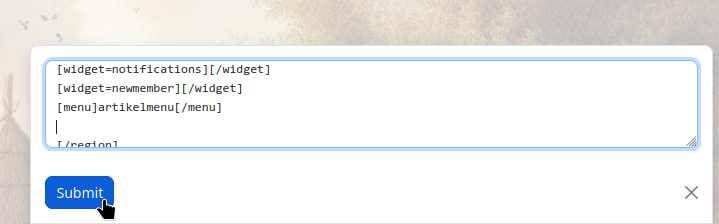
Hier wählt man, wenn das Menü in der rechten Seitenleiste erscheinen soll, die Region „right_aside“ und gibt dort als neue Zeile [menu]artikelmenu[/menu] ein.

Nun noch auf „Submit“ klicken und schon erscheint die neue Karte im visuellen PDL-Editor.

Mit „APPLY“ noch übernehmen… und dann ist das Menü auf der Kanal-Webseite.

Die zweite Methode (mit der man nicht die richtige Stelle im Quelltext suchen muss) ist es, im PDL-Editor einfach ein beliebiges Item an die Stelle zu ziehen, wo das Menü erscheinen soll. Dann klickt man auf den „Edit“-Button bei diesem Item, ändert den vorhandenen Eintrag auf [menu]artikelmenu[/menu] und klickt auf „Submit“. Dann noch ein „APPLY“ und man hat das selbe Ergebnis.

Soviel erstmal zur grundlegenden Nutzung des PDL-Editors.
Na und jetzt sieht Hubzilla doch wirklich nicht mehr langweilig und altbacken aus, oder?
